在写这两个的项目的时候,能够明显感受到两者之间的相似程度,毕竟 Flutter 就是参考 React 开发出来的。
作为学习 Flutter 和 React 的镇魂曲,在这里做一点小小的总结。
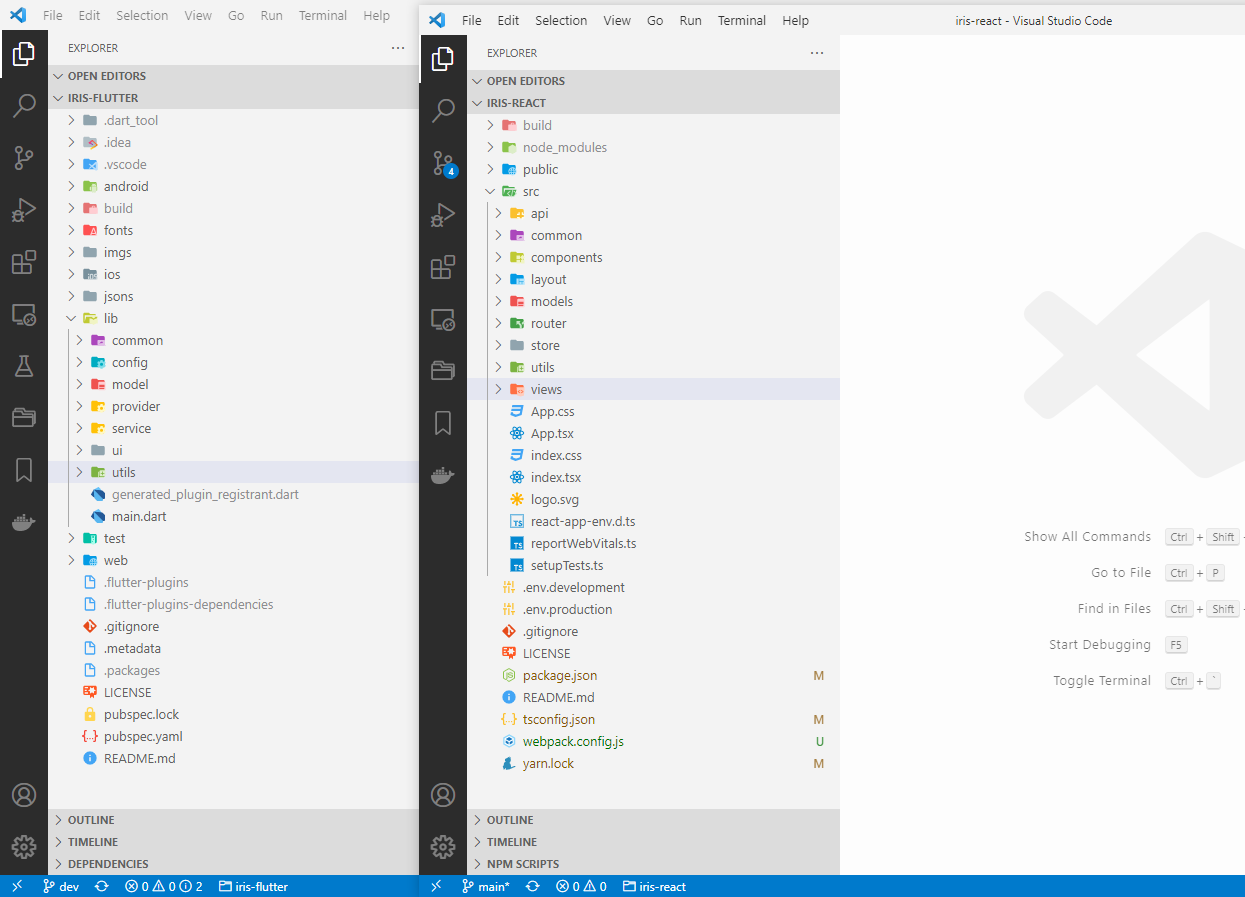
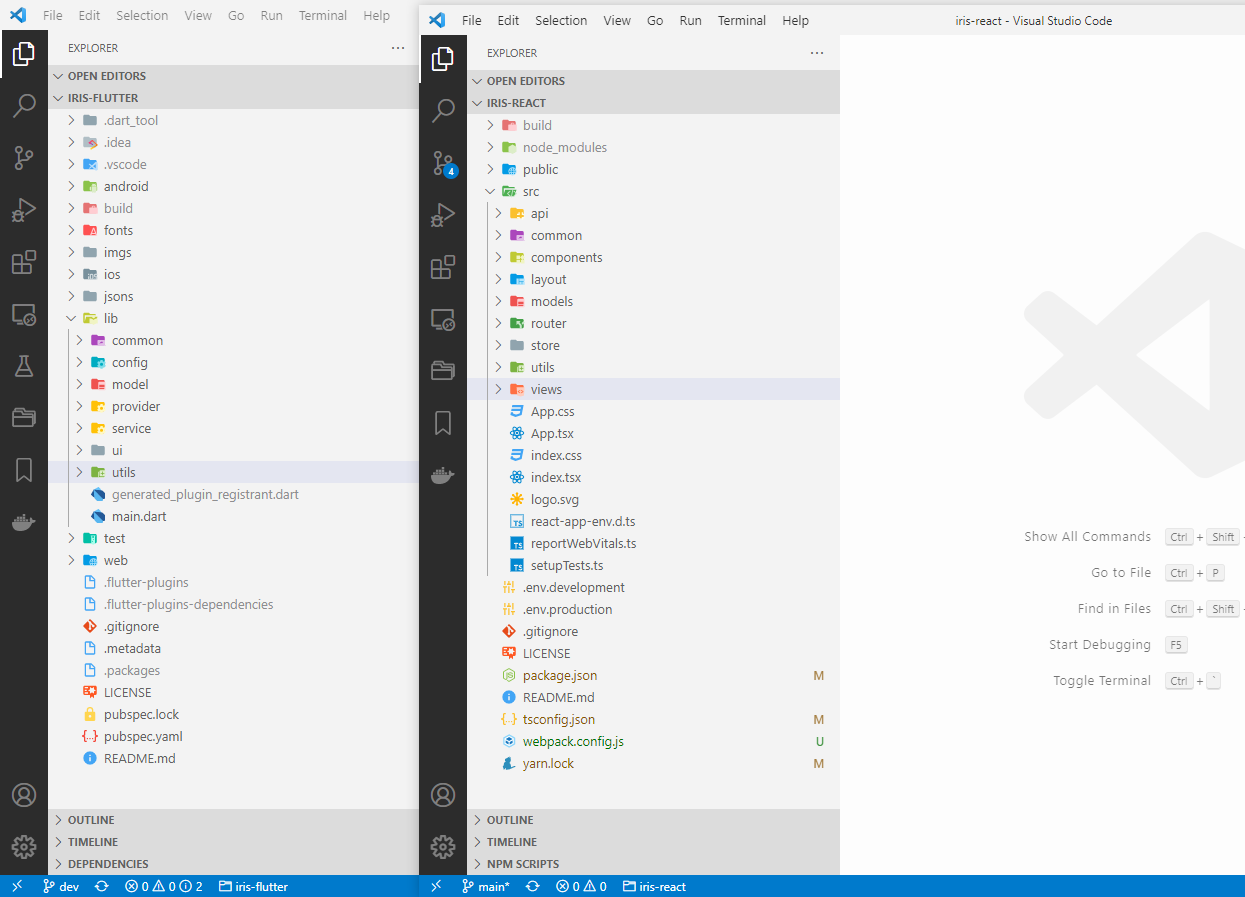
基本目录结构
注意:flutter 中的lib对应 react 中的src。

我们可以清晰看到目录结构十分相似,大致上都包括了 API 层,Service 层,View 层,状态管理(provider 和 redux),main 入口文件。
入口文件 main
flutter
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| // Flutter程序主方法
void main() {
// 待全局配置完成后,异步启动
Global.init().then((_) => runApp(App()));
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Flutter的全局状态管理 provider
return MultiProvider(
providers: [
// 全局变量
ChangeNotifierProvider.value(value: UserModel()),
ChangeNotifierProvider.value(value: ThemeModel())
],
child: Consumer<ThemeModel>(
// builder相当于ReactDOM.render
builder: (context, themeModel, child) {
// Flutter的App组件,相当于React中的App组件
return MaterialApp(
title: 'IrisFlutter',
theme: ThemeData(primarySwatch: themeModel.theme),
home: HomePage(), // 首页
// Flutter的路由配置,相当于React中的Router
routes: {
"/login": (context) => LoginPage(),
"/themes": (context) => ThemeChangePage(),
"/register": (context) => RegisterPage()
},
);
},
),
);
}
}
|
react
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
| // React入口文件 index.tsx
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root"),
);
// App.tsx
class App extends React.Component {
render() {
return (
// React中的全局状态管理 store
<Provider store={store}>
<div className="App">
<BrowserRouter>
<Layout className="layout">
<HeaderItem />
<Content style={{ padding: "0 50px" }}>
<div className="layout-content">
<Switch>
{routes.map((route: RouteProps) => (
<Route {...route} />
))}
</Switch>
</div>
</Content>
<Footer>
Iris React ©2021 Built by
<a
href="https://azusachino.icu"
target="_blank"
rel="noreferrer"
>
az
</a>
</Footer>
</Layout>
</BrowserRouter>
</div>
</Provider>
);
}
}
// React的路由配置 router.ts
export const routes: Array<RouteProps> = [
{
path: "/",
component: Home,
exact: true,
},
{
path: "/about",
component: About,
},
{
path: "/demo",
component: Demo,
},
{
path: "/article/:id",
component: ArticleDetail,
},
{
path: "*",
component: NotFound,
},
];
|
状态管理
全局的状态管理对于程序来说是一个很重要的功能,比如用户的登录信息,全局的配置信息。
flutter.ChangeNotifier
在 flutter 中,我们在定义 state 的时候,继承ChangeNotifier就能获取监听当前 state 变化的能力,并通过notifyListeners通知所有的子组件。
1
2
3
4
5
6
7
8
9
10
11
12
| // 用户信息State
class ProfileChangeNotifier extends ChangeNotifier {
Profile get profile => Global.profile;
@override
void notifyListeners() {
// 当用户信息发生变化时,重新保存
Global.saveProfile();
// 通知子组件刷新
super.notifyListeners();
}
}
|
react.Redux
在 react 中,状态管理是一串比较复杂的链路,简单介绍如下:
- 首先需要定义 State
- 其次定义 Action,即有哪些方式来改变 State
- 结合 State 和 Action 定义 Reducer
- 通过
configureStore(reducer)创建真正的状态管理对象 - 通过 dispatcher 触发 action 以更新 State => 组件刷新
整体还蛮复杂的,我就不细说了,毕竟我自己都不太懂,感兴趣参考官网State, Actions, and Reducers
简单总结
总的来说,开发一个简单的程序并不复杂,项目整体的结构也很相似,我觉得难点主要在于掌握那些更具有语言特色的内容。而且,并不能说入门了就满足了,任重而道远。
不过,我也只是基于兴趣才学习的,后续暂时没有继续学下去的计划了。就这样~