首先说明一点,我的域名是在腾讯云购入的,采用了 DNSPod 进行解析,SSL 证书申请了免费版本。
Requirements
- 一个 Github 账户(用于建仓库 & 设置 Github Action)
- 一个域名
- 一台服务器(或者可以用 Github Page)
1. 安装 Nginx & 配置 HTTPS
Update 2022.12: 可以直接使用 caddy 作为 Web 服务,省去配置证书等相关的操作。
1.1 安装 Nginx
因为我的服务器是 centos7,所以配置一下源就可以安装 nginx 了,相关命令如下:
1
2
3
4
| yum install epel-release # 安装源
yum install nginx -y # 安装nginx
systemctl start nginx # 启动
systemctl enable nginx # 设为开机启动
|
如果 DNS 解析正常的话,这个时候就可以访问成功了。
1.2 配置 HTTPS
首先下载证书(具体从哪下载,需要看是谁给你签发的),然后把整套证书文件中 Nginx 目录下的 .crt 和 .key 上传到服务器上,你可以直接放到 nginx 的安装目录里,最后在 nginx.conf 中启用 ssl 的配置就好了,如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| server {
listen 443 ssl;
# listen [::]:443 ssl http2 default_server;
server_name azusachino.icu;
root /usr/share/nginx/html;
ssl_certificate 1_azusachino.icu_bundle.crt; # nginx.conf相对应的crt路径
ssl_certificate_key 2_azusachino.icu.key; # nginx.conf相对应的key路径
# ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 根据证书下载页教程配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; # 根据证书下载页教程配置
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root html;
index index.html index.htm;
}
error_page 404 /404.html;
location = /404.html {
}
}
|
配置完成之后,systemctl restart nginx,然后通过域名访问试一下就知道结果了。
A Fast and Flexible Static Site Generator built with love by bep, spf13 and friends in Go.
2.1 安装 hugo
因为我的电脑是 win10,而且我安装了chocolatey,所以我可以直接通过choco install hugo进行安装 。安装之后可以通过hugo --version确定安装情况。
如果想通过其他方式安装的话,可以参考这里。
2.2 使用 hugo
比较细节的使用方式可以参考官网,这里就简单介绍一下。
- 通过
hugo new yourProject命令生成新的 hugo 项目。 - 通过
hugo server就可以在本地预览项目了。 - 通过
hugo -D进行编译,生成的文件都在 public 里,也就是需要放到 nginx 里的所有内容。
比较重要的点
- 在这里找到一个喜欢的主题,然后放到
themes文件夹里面,虽然官方推荐采用submodule的形式,但我花了很久也没弄明白怎么用,就直接把主题文件一并上传到仓库了。 - 根据模板修改
config.yaml,也就是项目整体的配置,可以参考我的配置(注意:配置和主题是有关联的,我的配置仅供参考) - 另外一个坑了我很久的是,图片一直加载不出来。最终的解决办法是,新建了
static/img文件夹,然后就可以用images/xxx.png的形式在文章中访问到了。
遇到什么问题的话,请善用搜索引擎以及参考别人的博客,或者去看看有没有类似问题的 issue。
3. 配置 Github Action
通过配置 Github Action 实现更新代码时自动部署到服务器上。
3.1 配置 SSH 自动登录
这个问题坑了我好久,还是太菜了,对很多知识的理解仅仅浮于表面。。。
3.1.1 生成 ssh 密钥对
我们可以通过下面的命令在本地生成deploy私钥和deploy.pub公钥。
1
2
| cd ~/.ssh
ssh-keygen -t rsa -f deploy
|
3.1.2 配置远端服务器
首先安装 rsync,github action 需要这个程序同步文件:yum install rsync即可。
其次需要将deploy.pub的内容追加到远端服务器的~/.ssh/authorized_keys中。
然后修改.ssh 文件夹权限,chmod 600 -R ~/.ssh 。(.ssh/下的文件权限必须是 600,否则会有安全隐患)
之后,需要修改 ssh 的配置文件。
1
| vim /etc/ssh/sshd_config
|
启用以下的几个配置,并确保 ssh 配置文件的路径与上述一致。
1
2
3
| + PermitRootLogin yes # 允许root登录
+ PubkeyAuthentication yes # 允许通过公钥验证用户
+ RSAAuthentication yes # 通过RSA算法验证
|
最后重启 ssh 认证服务,systemctl restart sshd。
因为我们是在本地生成的密钥,可以直接在本地试验是否配置成功,ssh root@yourIP。
3.2 添加 GitHub Action 配置文件
在项目中新建.github/workflows/deploy.yml,然后添加相应的配置,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| name: Deploy Script
on:
push:
branches:
- main # 只在master上push触发部署
paths-ignore: # 下列文件的变更不触发部署,可以自行添加
- README.md
- LICENSE
jobs:
deploy:
runs-on: ubuntu-latest # 使用ubuntu系统镜像运行自动化脚本
steps: # 自动化步骤
- uses: actions/checkout@v2 # 第一步,下载代码仓库
- name: Setup Hugo # 第二步,安装 hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "0.82.1" # hugo 版本
- name: Build # 第三步,编译 hugo
run: hugo -D --minify
- name: Deploy to Server # 第四步,通过rsync推文件
uses: AEnterprise/[email protected] # 使用别人包装好的步骤镜像
env:
DEPLOY_KEY: ${{ secrets.DEPLOY_KEY }} # 引用配置,SSH私钥
ARGS: -avz --delete --exclude='*.pyc' # rsync参数,排除.pyc文件
SERVER_PORT: ${{ secrets.SERVER_PORT }} # 引用配置,SSH端口
FOLDER: ./public/* #推送的文件夹,路径相对于代码仓库的根目录
SERVER_IP: ${{ secrets.SSH_HOST }} # 引用配置,服务器的host名(IP或者域名domain.com)
USERNAME: ${{ secrets.SSH_USERNAME }} # 引用配置,服务器登录名
SERVER_DESTINATION: ${{ secrets.SERVER_DESTINATION }} # 引用配置,部署到目标文件夹,如 /usr/share/nginx/html
|
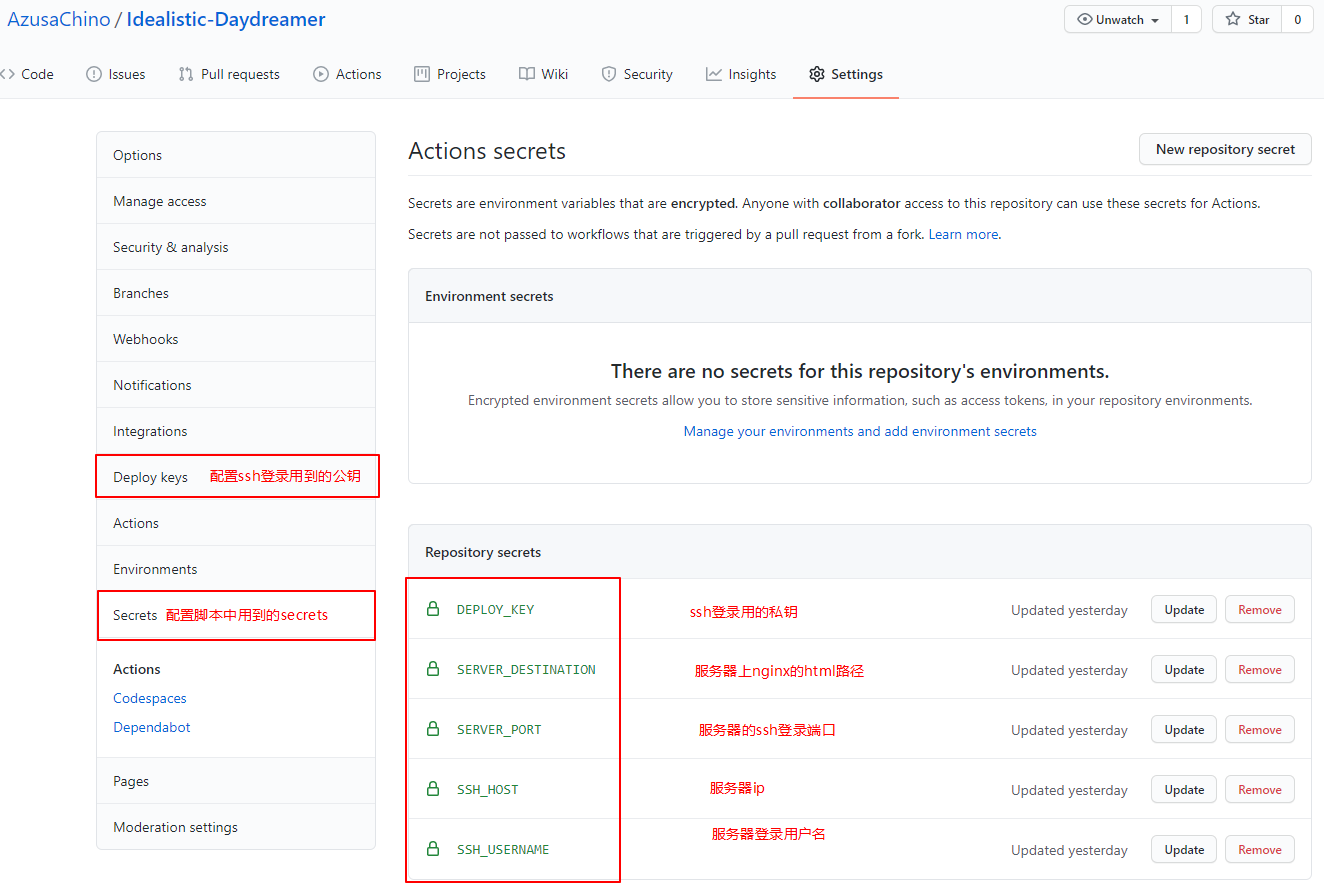
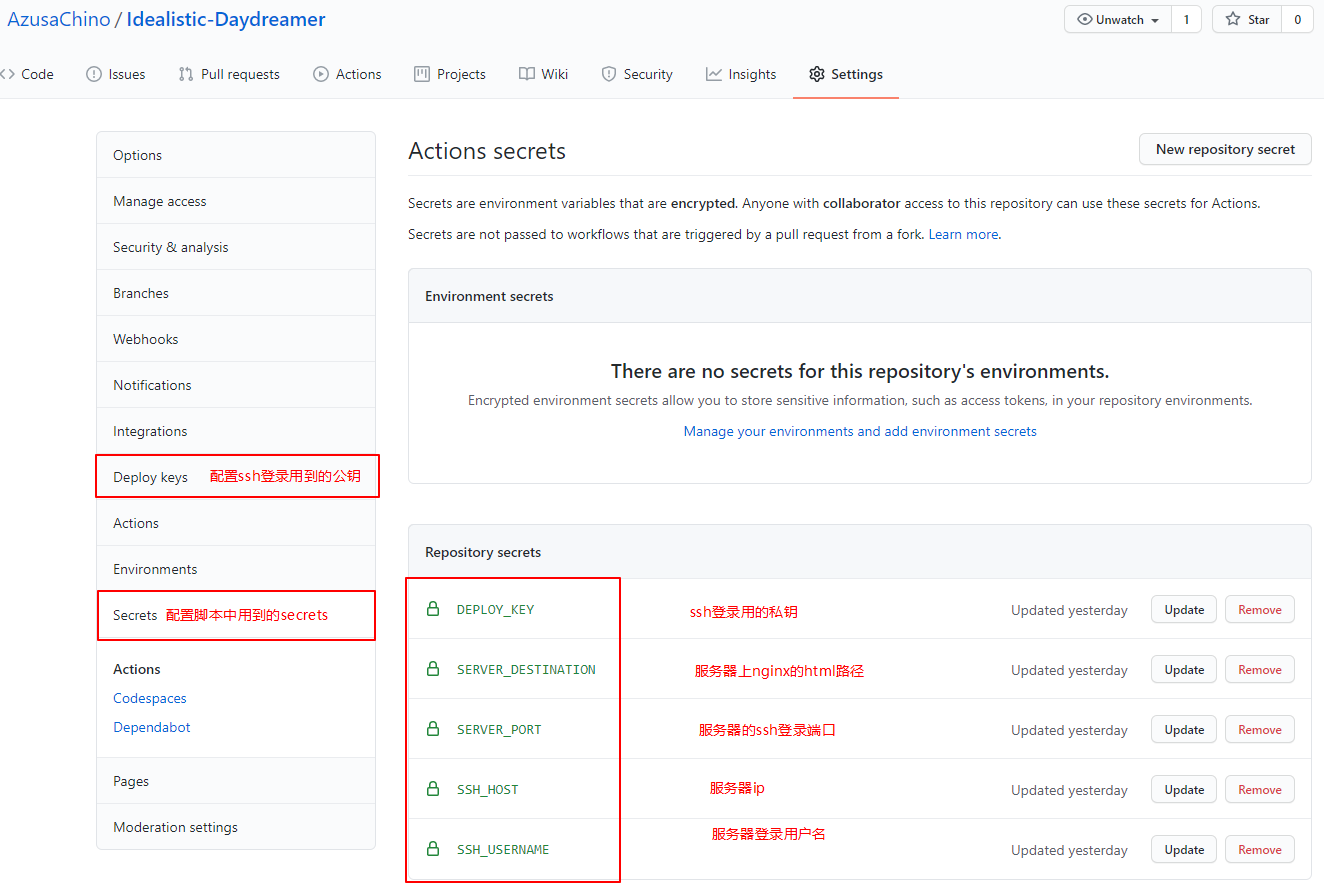
然后我们需要在 Github 的项目页配置 secrets,具体见下图:

然后就可以推送代码,看 actions 的执行情况了,祝好运。
最后
以前觉得很麻烦的事,现在也能耐下性子好好调查,然后坚持做完了,这就是成长吧。
参考链接